Welcome to Ghost
You're live! Nice. We've put together a little post to introduce you to the Ghost editor and get you started. You can manage your content by signing in to the admin area at <your blog URL>/ghost/. When you arrive, you can select this post from a list on the left and see a preview of it on the right. Click the little pencil icon at the top of the preview to edit this post and read the next section!
Getting Started
Ghost uses something called Markdown for writing. Essentially, it's a shorthand way to manage your post formatting as you write!
Writing in Markdown is really easy. In the left hand panel of Ghost, you simply write as you normally would. Where appropriate, you can use shortcuts to style your content. For example, a list:
- Item number one
- Item number two
- A nested item
- A final item
or with numbers!
- Remember to buy some milk
- Drink the milk
- Tweet that I remembered to buy the milk, and drank it
Links
Want to link to a source? No problem. If you paste in url, like http://ghost.org - it'll automatically be linked up. But if you want to customise your anchor text, you can do that too! Here's a link to the Ghost website. Neat.
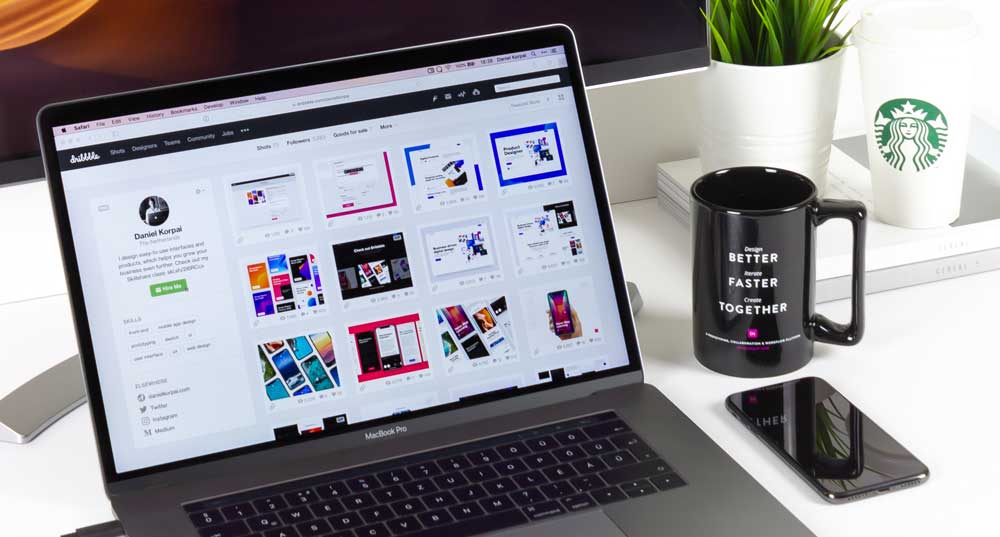
What about Images?
Images work too! Already know the URL of the image you want to include in your article? Simply paste it in like this to make it show up:

Not sure which image you want to use yet? That's ok too. Leave yourself a descriptive placeholder and keep writing. Come back later and drag and drop the image in to upload:
![A bowl of bananas]
Quoting
Sometimes a link isn't enough, you want to quote someone on what they've said. It was probably very wisdomous. Is wisdomous a word? Find out in a future release when we introduce spellcheck! For now - it's definitely a word.
Wisdomous - it's definitely a word.
Working with Code
Got a streak of geek? We've got you covered there, too. You can write inline <code> blocks really easily with back ticks. Want to show off something more comprehensive? 4 spaces of indentation gets you there.
.awesome-thing {
display: block;
width: 100%;
}
Ready for a Break?
Throw 3 or more dashes down on any new line and you've got yourself a fancy new divider. Aw yeah.
Advanced Usage
There's one fantastic secret about Markdown. If you want, you can write plain old HTML and it'll still work! Very flexible.
That should be enough to get you started. Have fun - and let us know what you think :)